LPOとは?SEO・EFO・CROとの違い、対策のポイントを解説【広告予算50%削減のマーケターが解説】
Read More


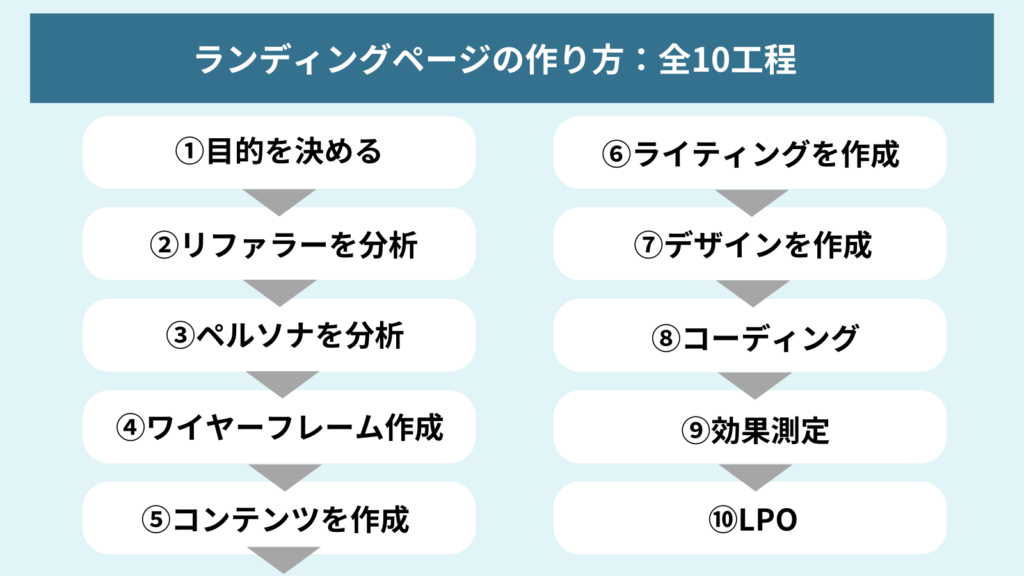
ランディングページは、全10工程にて作ることができます。ただし工程のうち構成(ワイヤーフレーム)を作る際には、複数の手順を踏む必要があります。
本記事では、初心者でも可能なランディングページを作る10の工程や作り方や費用、注意点を解説します。
\問題点がまる見え!無料サイト分析実施中/
プロに無料相談する目次
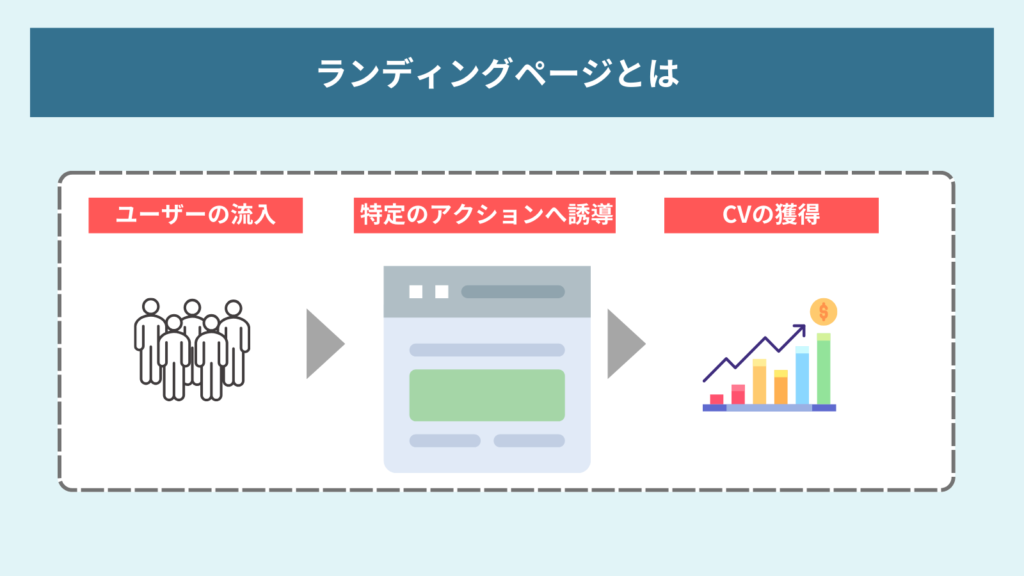
ランディングページはオンラインマーケティングの一環であり、訪問者を特定のアクションに誘導する目的で設計された専用のページを指します。
「特定のアクション」とは、例えば以下のようなものです。
多くの場合、ランディングページは広告クリック後の遷移先や、メールマーケティング・ソーシャルメディアからのリンク先として活用されています。
その効果性が高いか低いかは、ビジネスの成果に直結します。
そのため、ランディングページの設計やコンテンツは極めて重要であり、しっかりとした理解と最適化が求められる点を覚えておきましょう。
弊社StockSunでは、ランディングページを極めたプロによる制作が可能です。
培ってきた知見を活かし、貴社の収益アップにつながるランディングページを制作させていただきます。
無料カウンセリング実施中です。今すぐ話を聞いて自社ランディングページからの問い合わせを増やしましょう!
\LP制作の具体的手法をご案内/
【無料】LP制作の相談をする効果的なランディングページの作成には、以下の作り方を理解しておくことが重要です。
ランディングページを効果的に作成するための第一歩は、ページの目的を明確にすることです。
具体的には「このページを通じて何を達成したいのか?」や「訪問者にどのような行動を取ってほしいのか?」という目的を明確にすることが不可欠と言えます。
この答えが、その後のページの内容やデザインの方向性を決定づける基盤となるためです。
次などが目的の例として挙げられます。
例えば、新商品の販売を目的とするページの場合、商品の特徴や価格、そして購入の手続きに関する情報が中心となるでしょう。
目的を明確にすることは、ランディングページの成果を左右する重要要素と言えます。
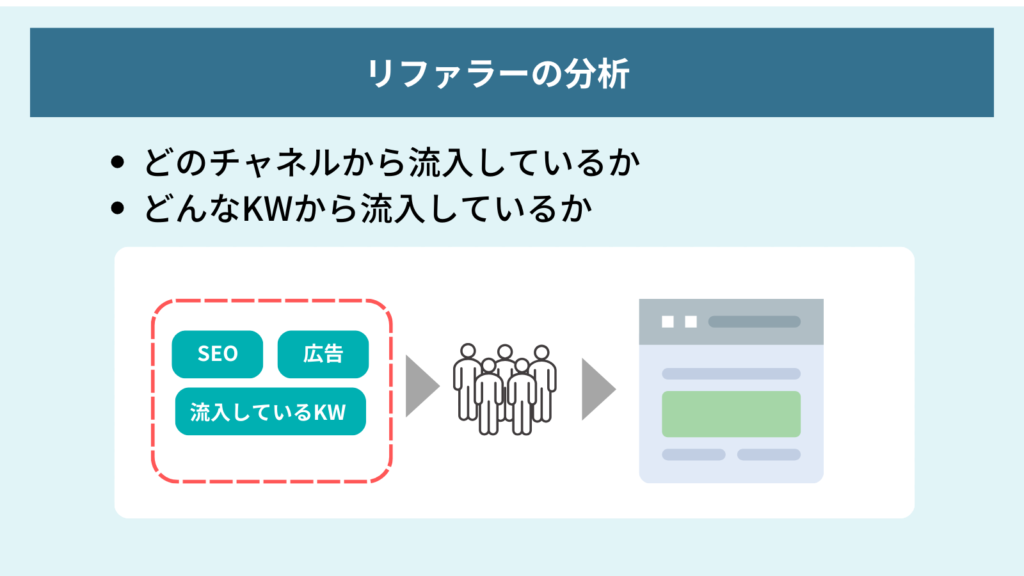
既存で作成したランディングページがあり、すでに運用している場合には流入元の分析を実施します。
ユーザーの流入元(リファラー)を分析することは、ランディングページの効果を最大化するために欠かせないステップです。
リファラーとは、ユーザーがランディングページにたどり着く前に訪れたウェブページのことを指します。
リファラーを分析することで、どのサイトや広告からどれだけのユーザーが流入しているのかを正確に把握できるのです。
例えば、ランディングページに訪れるユーザーの半数が、特定のキーワードのリスティング広告から流入しているとします。
リスティング広告がターゲットとする層に対して、非常に効果的であることが分かるでしょう。
逆に、広告からの流入が期待ほど出ていない場合、広告のキーワードや媒体を見直す必要があるかもしれません。
広告の文言やデザインが、ターゲット層に適切でないことが原因と分析することもできます。
Google Analyticsなどのツールを使用することで、リファラーを含むさまざまな流入データを簡単に収集し分析可能です。
具体的なリファラーの情報は、マーケティング戦略の見直しやランディングページ自体の改善に役立てることができ、最終的なコンバージョン率の向上につながるでしょう。
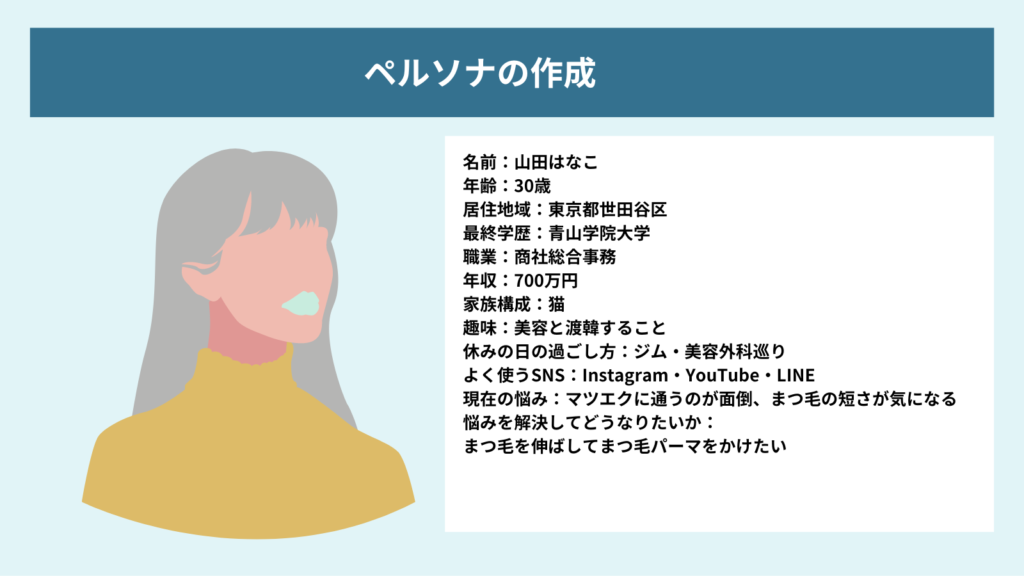
ペルソナとは、理想の顧客像を具体的にしたものです。以下図解例のように具体的な人物を設定します。
設定したペルソナの興味、ニーズ、行動パターンなどを深く探ることで、次を最適化できます。
正確なペルソナの設定は、ランディングページが目指すアクションを訪問者にとらせる重要な要素と言えるでしょう。
なお、ペルソナを作成する際は、以下のような内容を実施することが重要です。
上記の作業を実施して、可能な限りペルソナを明確にしていきましょう。
ワイヤーフレームは、ページデザインの原型となるものです。
基本的なレイアウトや情報の流れ、各要素の位置関係を示す設計図のようなものになります。
ワイヤフレームを決める段階でユーザーの視線や操作の流れを意識して、情報の優先順位や配置を決定することが重要です。
具体的には、どの情報をトップに持ってくるか、どのアクションを促すかなどの基本戦略を決めておくようにしましょう。
ちなみに、ワイヤーフレームによってランディングページ全体の構成が決定するため、この段階で詳細な説明などの情報の共有が少ない業者には注意が必要です。
ワイヤーフレームが想像とズレてしまっているとイメージと大きく違うランディングページになる可能性があります。
このような事態を防ぐためにも、ワイヤーフレームについてしっかりと把握しておきましょう。
ワイヤーフレーム(構成)の作り方は、次の章にて解説しています。
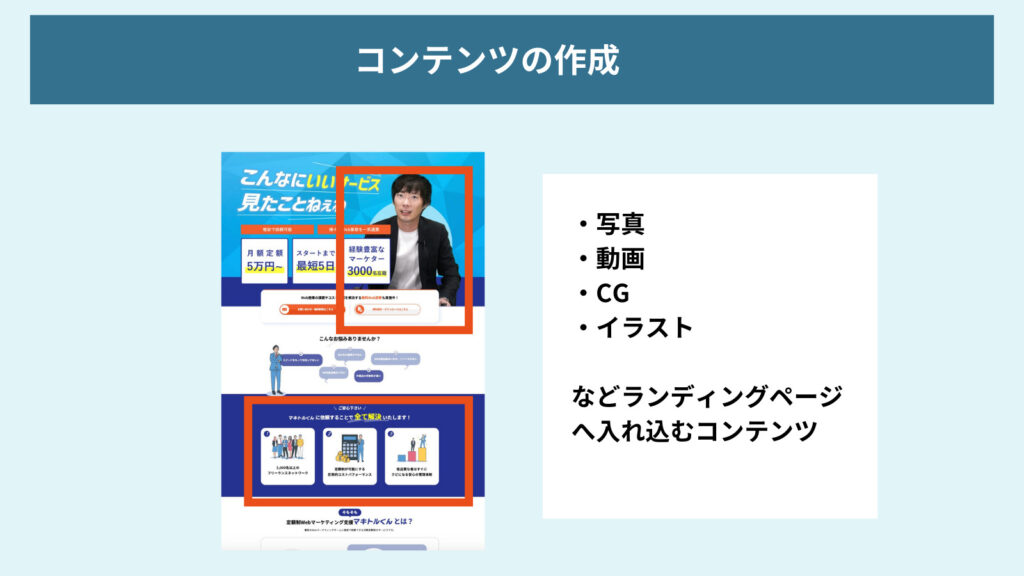
コンテンツは、ランディングページの魅力を形作る要素です。
StockSunの新サービスマキトルくんのランディングページで例をあげると、以下の写真や、イラストなどがコンテンツとなります。
したがって、情報提供の方法やビジュアルの工夫が求められます。
例えば、文章や写真、動画、グラフなどの情報は、訪問者の関心を引き付け、そして持続させるためのツールとして機能します。
特にビジュアル要素は、情報伝達の迅速性や直感的な理解を助ける役割があるため、非常に重要です。
ライティングはランディングページにおけるキャッチコピーなどの文章を作る作業です。
キャッチコピーなどの文章における言葉選びや文体、情報の構成は、訪問者の行動を大きく左右するため非常に重要な要素と言えるでしょう。
実際、キャッチコピーを変更することでコンバージョン率が向上した事例は多数あります。
このことからも分かるように、ランディングページには、説得力のある言葉や、感情を動かすフレーズを駆使して、訪問者の心に訴えかけるライティングが不可欠です。
なお、キャッチコピーを作成する際は、以下のポイントを押さえておくと良いでしょう。
上記のポイントを押さえたキャッチコピーは、訪問者が興味関心をいだきやすく滞在時間が伸びるなどの効果が期待できます。
デザインはランディングページに記載されている商品やサービスなどの魅力を最大化するために不可欠な要素です。
例えば、以下のようなポイントがコンバージョン率を上げるために必要になります。
特に、直感的な操作性や情報の視認性を高めるデザインは、訪問者の滞在時間を伸ばす要因です。
このため、ランディングページを作成する際は、操作性の高いデザインなどを意識して作成しましょう。
デザインが決まったあとはコーディングを実施します。コーディングは、デザインを実際のウェブページへ反映する作業です。
この作業が終わったら、最後に必ずレスポンシブデザインやブラウザごとの動作が正常かを確認しておきましょう。
ランディングページが公開された後も、その効果を継続的に監視することは非常に重要です。
Googleアナリティクスやヒートマップツールを使用して、ユーザーの行動やコンバージョン率をチェックします。
最後に、測定したデータを基にランディングページの最適化を行います。例えば、CTAボタンの色の修正やファーストビューの変更などです。
問題がある場所を修正し、ランディングページの継続的な改善を行うことで、ページの費用対効果を最大化することができます。
弊社StockSunでは、ランディングページを極めたプロによる制作が可能です。
培ってきた知見を活かし、貴社の収益アップにつながるランディングページを制作させていただきます。
無料カウンセリング実施中です。問い合わせ率を増やして貴社を成長させましょう!
\LP制作の具体的手法をご案内/
【無料】LP制作の相談をするLPOのやり方は、初心者の方でも実施いただけるよう以下の記事でわかりやすく解決しています。
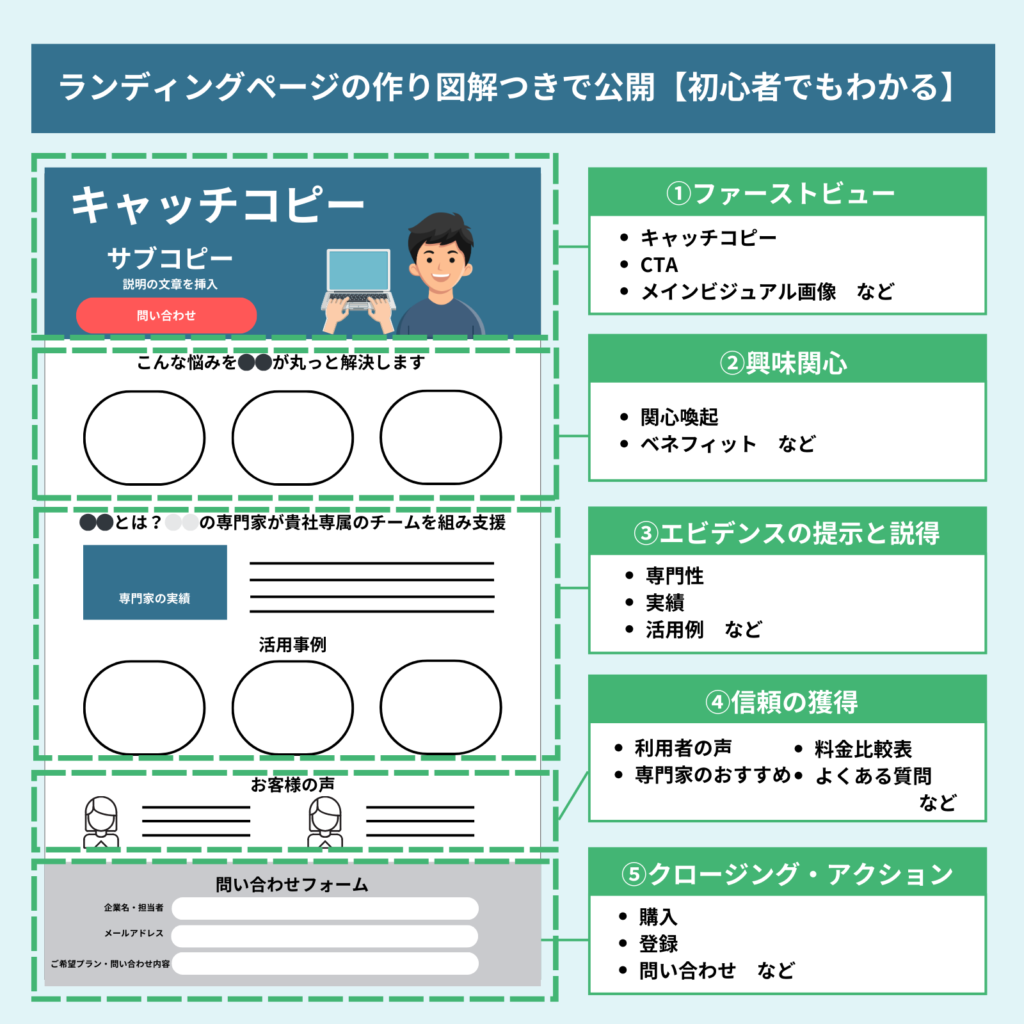
ランディングページの構成(ワイヤーフレーム)を作る際の手順は以下のとおりです。
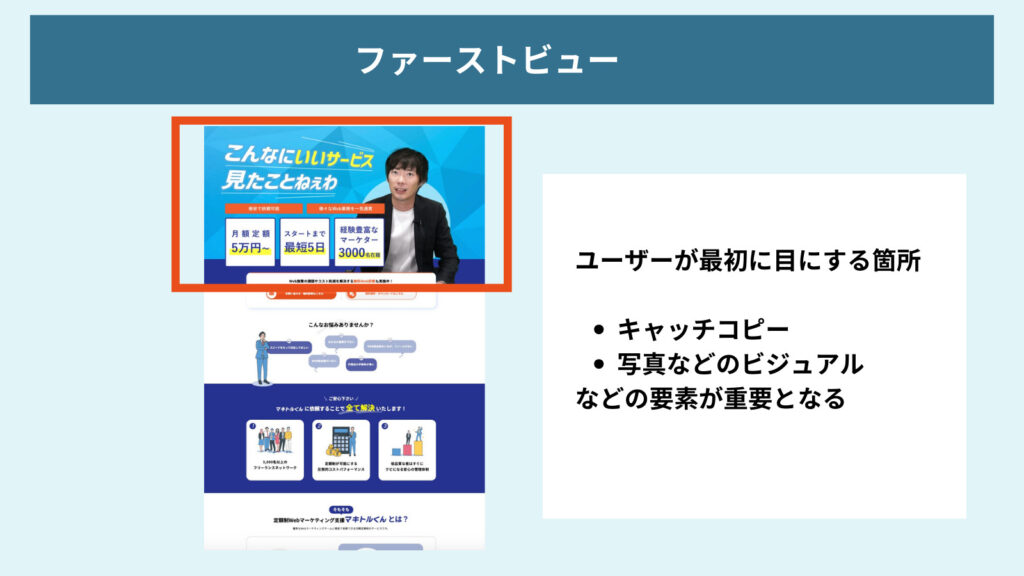
ファーストビューはランディングページの初めての接点となる部分で、一言で言えばそのページの第一印象を決めるセクションです。
ユーザーが一度ページを開くと、まずファーストビューに目が行きます。
ランディングページを見た際に「このページには自分が求める情報や価値があるのか?」と無意識のうちに判断を下しています。
このため、ファーストビューにしっかりと訴求力があるかが、非常に重要です。なお、以下にファーストビューにおける重要な3点を詳しく解説します。
キャッチコピーは、訪問者の注意を瞬時に引き寄せる魔法のようなフレーズです。
一言や短い文で、商品やサービスの核心をついて特徴や魅力、価値を訴求します。
良いキャッチコピーはユーザーの心に残り、興味や欲求を引き出すことが可能です。
CTA(コール・トゥ・アクション)ボタンは、ユーザーにアクションを起こしてもらうためのボタンです。
「今すぐ購入」「無料で試す」など、明確なアクションを促す言葉を使用します。
CTAの位置や色によってもコンバージョン率が変わってくることを覚えておきましょう。
メインビジュアルはページのテーマや内容、雰囲気を一目で伝える役割を持っています。
したがって、ここで使われる画像は高解像度であり、かつ訪問者の感情や感覚に訴えかけるものでなければなりません。
ボディコピーはランディングページの中心となる文章で、商品やサービスの核心を深く掘り下げて伝える場所です。
ユーザーがファーストビューで得た好奇心を満たすための情報やストーリーが詰まっています。
ここでの情報は正確であり、また魅力的でなければなりません。
ファーストビューに引き込まれたユーザーが、ここでの内容に納得するかどうかで、次のアクションに進むかどうかが決まります。
興味関心をひきつけるためのボディコピーとして次が挙げられます。
ユーザーがページに訪れた際、彼らが何を求め、どんな疑問を持っているのかを的確に捉え、それに応える情報やコンテンツを提供することが関心喚起の鍵です。
例えば、新しい製品を知らないユーザーには、その製品が解決する問題や、その製品の存在価値を明確に伝えることが必要になります。
ベネフィットは、単に商品やサービスの機能や特徴を並べるのではなく、それがユーザーの日常やビジネスにどのように役立つのか、どのような価値をもたらすのかを具体的に示すものです。
例えば、あるアプリの使用により、作業時間が半分になるというような具体的な事実や数字を提供することで、そのアプリの真の価値を伝えることができます。
本当に効果のある商品なのか、理想の未来が手に入る商品なのかを提示し、ユーザーを納得させるためにエビデンスを提示します。
具体的には、次の要素などを提示して、ユーザーを説得します。
その分野での専門家が監修していること、また、貴社がその分野での専門家であることを提示します。
専門家による意見なども掲載できると説得性が増すでしょう。
文章だけで伝えるのが難しいノウハウのときには、図解を用いながら視覚的に伝えることが求められます。
商材を使用したことで得られた未来の実績を公開しましょう。
漠然とした文章ではなく、具体的な数値や写真を用いて提示することでユーザーを納得させることができます。
「どのような場面で、どのように活用することで、どんな未来を得られるのか」具体的な活用事例を明確に提示しましょう。
具体的には次の通りです。
|
場面 |
SNS運用を優秀な人材に依頼したいがかけられる予算が限られているとき |
|
活用例 |
|
|
得られる未来 |
自社のリソース60%削減、制作コスト10%削減しつつSNSからのCVが150%UP |
特定の場面でどのような悩みを解決できるのかを提示することで、他社のサービスと差別化を図ることもできます。
今の時代、オンライン上での信頼は金銭的な取引きだけでなく、情報の提供やサービスの品質など、さまざまな面で極めて重要です。
信頼を獲得するためには、他の顧客の評価やレビュー、会社の実績や歴史、専門家の推薦など、第三者の視点からの肯定的な意見やデータを掲載することが有効になります。
第三者からの口コミや感想などのコンテンツは、ユーザーが信頼性を判断するうえでの材料となります。
ただし口コミを挿入する際、商材への感謝の言葉を述べるだけでは具体性に欠けてユーザーを惹きつけることができません。
利用者がどのような未来を得られたのかを提示するために、具体的な数値を盛り込むことが大切です。
上記のように数値を盛り込んだ内容としましょう。
その分野での専門家が商材をおすすめするコンテンツを入れることも信頼性の獲得につながります。
また、おすすめするだけでなく「専門家も使用していて、これほどの結果が出た」という感想を入れ込めたらさらに良いでしょう。
その際も具体的な数値を盛り込んだコンテンツを意識します。
競合他社と自社商材の料金、サービス内容、効果についての比較一覧表を盛り込むことも信頼性の獲得につながります。
自社商材の優位性を明確にできれば、「⚫️⚫️に信頼できる商品」とユーザーに印象付けることができます。
⚫️⚫️を重視するなら貴社の商材と、ユーザーの比較検討軸と接点を持てるでしょう。
商材を検討する際にユーザーが抱える懸念点や疑問点は、よくある質問のコンテンツを用意して解消します。
ユーザーが抱えている不安要素を排除することにより、信頼性がアップして問い合わせにつながるでしょう。
ユーザーに疑問が残ったことがきっかけとなり、ユーザーを離脱させてしまうのは非常にもったいないことです。
ユーザーから問い合わせのあった内容は、よくある質問へ適宜盛り込む必要があります。
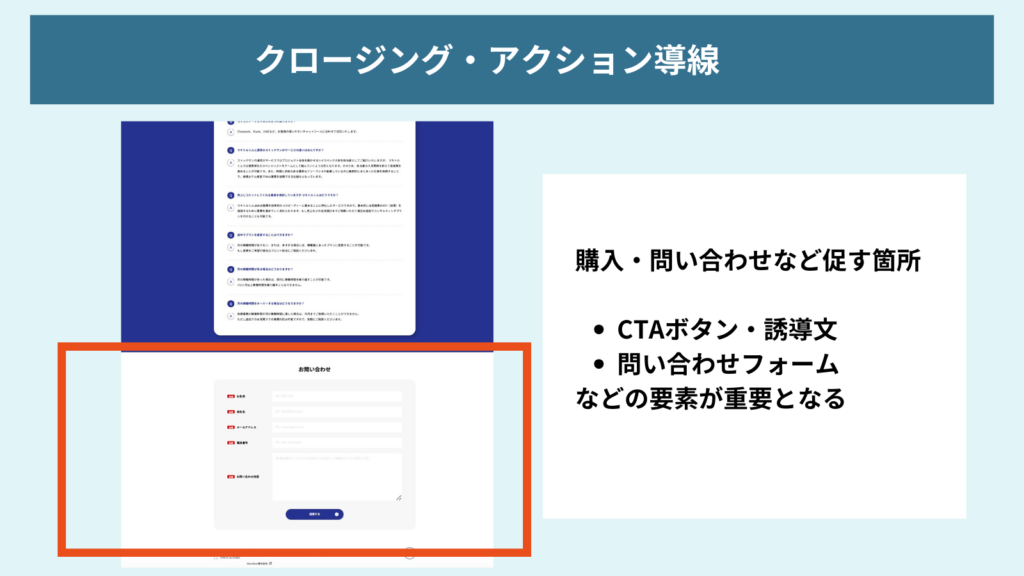
ランディングページやウェブサイトを訪れる際、ユーザーが求めている情報やサービスを効率よく、そして直感的にたどり着けるようにガイドする仕組みを「アクション導線」と呼びます。
この導線の設計は、ユーザーがサイト内で迷わず、そしてスムーズに目的のアクション(購入、登録、問い合わせなど)を達成できるようにするためのものです。
具体的には、CTAボタンの色やサイズ、配置場所の工夫や、情報の提示の仕方やページの構成、そしてスクロールのしやすさなど、ユーザーが快適に情報を受け取りながら進むためのデザインや配置が求められます。
単にデザインの問題ではなく、ユーザーの心理や行動を理解することに基づいた戦略的な取り組みであり、最終的にはビジネスの成果に直結する重要な要素です。
弊社StockSunでは、ランディングページを極めたプロによる制作が可能です。
培ってきた知見を活かし、貴社の収益アップにつながるランディングページを制作させていただきます。
無料カウンセリング実施中です。ランディングページ作成からWeb施策運用までまるっと任せに行きましょう!
\LP制作の具体的手法をご案内/
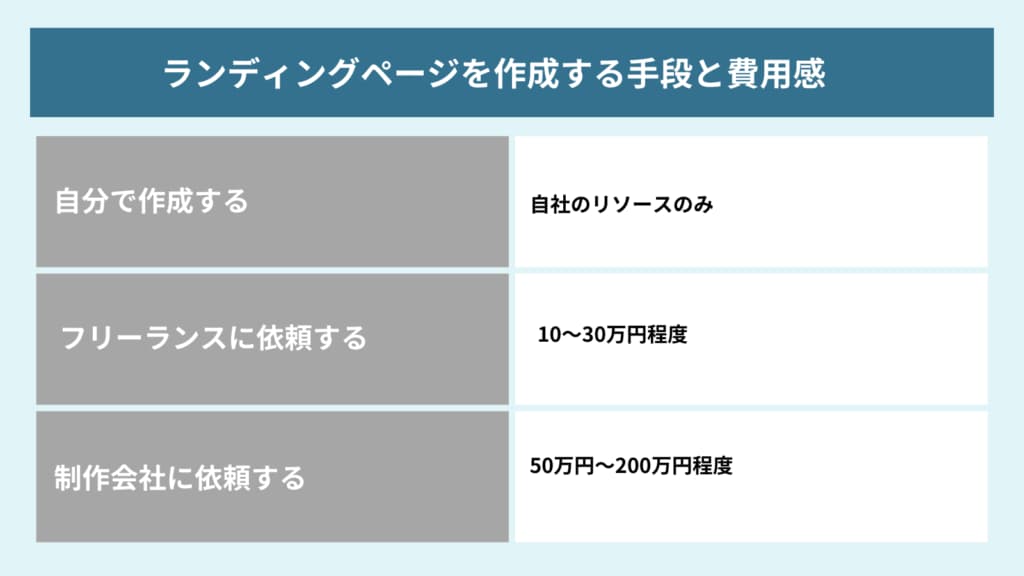
【無料】LP制作の相談をするランディングページを作成する方法には主に以下の3つの方法があります。
以下の記事では、ランディングページ制作にかかる費用相場を依頼できる作業範囲ごとに分けて解説しています。
より具体的なかかる費用を知りたいときに参考にしてください。
オンラインツールを利用することで、簡単に自身でランディングページを作成できます。
テンプレートが用意されているため、テキストや写真を変えるだけで作成することが可能です。
ちなみに、自身でランディングページを作成するメリットは以下の3つがあります。
ただし、以下のデメリットがあることも理解しておきましょう。
効果的なランディングページを作成したいなら専門家に依頼することをおすすめします。
自身で作成するのではなくフリーランスのデザイナーやコーダーにランディングページの制作を依頼する選択肢もあります。
フリーランスに依頼するメリットは以下のとおりです。
一方で以下のデメリットがあります。
また、技術的に満足できるレベルに達していないフリーランスも存在するため、技術面にも注意するようにしましょう。
ちなみに、フリーランスに依頼する場合の費用相場は、10万円〜30万円程度です。
専門の制作会社にランディングページの制作を依頼する方法もあります。
制作会社であればデザイナーやコーダーなど、専任の専門家がクオリティの高いランディングページを作成してくれるため、安心して依頼できるでしょう。
なお、ランディングページ制作会社に依頼するメリットは以下になります。
ただし、 フリーランスや自作に比べ、初期費用や維持費が高いというデメリットがあります。
ちなみに、専門の制作会社に依頼する場合、業者によって費用が異なりますが、 50万円〜200万円程度の費用がかかります。
このため、自身の予算にあった費用の会社を選ぶようにしてください。
弊社StockSunでは、ランディングページを極めたプロによる制作が可能です。
培ってきた知見を活かし、貴社の収益アップにつながるランディングページを制作させていただきます。
無料カウンセリング実施中です。貴社の予算や目標を相談しに行きましょう!
\LP制作の具体的手法をご案内/
【無料】LP制作の相談をする
StockSun式のランディングページ作成を成功させるためのポイントは以下の3つです。
LP作成時の主要な目的は、商品やサービスのユーザーにとってのメリットを明確に伝えることです。
例えば、シャンプーを紹介する場合、使用後の期待される変化や効果を、ユーザーが直感的に理解できる形で表示することが求められます。
具体的には、ファーストビューで「髪が艶々になった女性の画像」をフィーチャーすることで、シャンプーの良さ、すなわちツヤやボリュームを手に入れるイメージを効果的に伝えることが可能です
ちなみに、ユーザーの異なる要求や背景に応じて、異なるLPバージョンを持つことで、最適な内容を提供する方法も考えられます。
下記の動画で上記の施策について詳しく解説しているので参考にしてみてください。
ランディングページ(LP)の制作に際して、ユーザーの心を捉えるストーリー性を持たせることの重要性は非常に高まっています。
したがって、シンプルなストーリー性のあるランディングページを作成することが非常に重要です。
シンプルなストーリーで商品やサービスを利用することのメリットを伝えることで、高いコンバージョン率(CV率)を生み出せます。
具体的には、多くの導線や余分なメニュー(例:トップページへのリンクやグローバルナビゲーション)は避け、LP内のストーリーに焦点を絞ることが重要です。
なお、下記の動画で上記の施策について詳しく解説しているので参考にしてみてください。
LPの効果的な改善や最適化を目指すには、クリック率とCV率という2つの指標をバランス良く見極める必要があります。
例えば、問い合わせボタンをLP内に豊富に配置すると、確かにクリック率の増加が期待できるでしょう。
しかし、訪問者が多くのボタンに目移りしてLPの主要なストーリーを最後まで追いきれない場合、結果的にはCV率の低下を招く恐れが考えられます。
売上やビジネスの成果を最大化するには、クリック率の向上だけでなく、CV率も同時に高めるアクションや施策の選択が不可欠です。
弊社StockSunでは、ランディングページを極めたプロによる制作が可能です。
培ってきた知見を活かし、貴社の収益アップにつながるランディングページを制作させていただきます。
無料カウンセリング実施中です。自社商材に合ったランディングページで顧客を増やしましょう!
\LP制作の具体的手法をご案内/
【無料】LP制作の相談をするなお、下記の動画で上記の施策について詳しく解説しているので、参考にしてみてください。
ランディングページ改善の成功事例の3つを紹介致します。
CTAボタンの色を調整することでクリック率が3%上昇した事例を紹介します。
当初、ランディングページのデザインカラーに合わせたボタンカラーを使用していましたが、意図的に目を引く色に変更してみることにしました。
この変更だけで、クリック率が3.1%もアップする結果となりました。
シンプルな手法でしたが、デザインの基本や市場のトレンドを基にした意識的な変更が、この結果を生み出しました。
なお、下記の動画で上記の事例について詳しく解説しているので参考にしてみてください。
フォームの入力を簡単にするための支援機能の導入が、CVRの0.7%の増加をもたらした事例をご紹介します。
多くのユーザーが住所入力の段階で手間を感じていたため、入力の煩雑さが離脱の一因であるとの仮説を設けました。
対策として、郵便番号のみの入力で住所を自動補完する機能を追加。結果として、CVRの0.7%の増加を確認することができました。
ユーザーの離脱の背景をしっかりと捉えて改善することが、CVRの向上の鍵です。
なお、下記の動画で上記の事例について詳しく解説しているので参考にしてみてください。
離脱予防の「ポップアップ機能」の導入が、実際に利益率を150%向上させた事例を紹介します。
「もう少しだけ見ていきませんか?」といったメッセージが訪問者に表示されるのが、この離脱ポップアップの特徴です。
特定のコンテンツや独自の特典を提示することで、訪問者のウェブサイトからの離脱を阻止する効果を狙った導入でした。
実際、この機能の追加により、問い合わせが15〜20件も増え、利益率が驚異の150%上昇しました。
なお、下記の動画で上記の事例について詳しく解説しているので参考にしてみてください。
弊社StockSunでは、ランディングページを極めたプロによる制作が可能です。
培ってきた知見を活かし、貴社の収益アップにつながるランディングページを制作させていただきます。
無料カウンセリング実施中です。今すぐ相談して競合に差をつけましょう!
\LP制作の具体的手法をご案内/
【無料】LP制作の相談をするランディングページの作り方に関するよくある質問について解説します。同じような悩みを持つ方は多いので、確認しておきましょう。
ランディングページを作る際は、次の10つの制作手順を踏みます。
詳細は、本記事のランディングページの作り方10ステップ【全工程の手順】にて解説しています。
LP制作の費用感は、次の通りです。
|
フリーランスへ依頼 |
10〜30万円 |
|
制作会社へ依頼 |
50〜200万円 |
本記事の、ランディングページを作る手段は3つ【各手段の費用相場】の章も合わせて参考にしてください。
ランディングページを制作するのにかかる時間は、成果の生まれる作り込んだものを制作する場合には、4ヶ月〜6ヶ月程度かかることが一般的です。
1ヶ月程度の単納期で引き受ける会社もありますが、土台となる戦略設計が実施されていなかったり、テンプレートを使用したLPとなるケースがほとんどです。
成果が出ないランディングページの場合、いくら納期が短くても制作する意味がなくなってしまいます。
かかる期間の詳細は、以下の記事を参考にしてください。
ランディングページ(LP)を無料で作成する方法は実際にいくつか存在します。代表的なものとして、CANVAやペライチなどの無料ツールです。
これらのツールは初心者でも使いやすく、ビジュアルに優れたLPを短時間で制作することができます。ただし、見た目が美しいだけのランディングページが必ずしも効果的とは限りません。
知識のない人がデザインだけに重点を置いて作成したLPは、コンバージョン(CV)に繋がる確率が低くなるリスクがあります。
このような点を考慮すると、ランディングページの目的をしっかりと達成したい場合、プロフェッショナルなデザイナーやマーケターに相談、あるいは依頼するのが最良の選択です。
ランディングページの作成は、単に情報を伝えるだけではなく、訪問者を特定のアクションに導くための重要なツールとなります。
しかし、その効果を最大限に引き出すためには、どのようにページを構築するかが明暗を分けるのです。
また、ランディングページの品質やその効果は、制作を依頼する業者によっても大きく変わります。
「ランディングページの費用対効果を最大化したい」「既存のランディングページの問題点が知りたい」その場合は、StockSunへご依頼ください。
ランディングページ制作のプロが、過去の経験とデータから貴社に最適な戦略を提案させていただきます。
A/Bテストや仮説検証などを行い、ランディングページの効果を最大化させていただきます。
無料カウンセリング実施中です。今こそ行動を起こして事業を拡大させましょう!
\LP制作の具体的手法をご案内/
【無料】LP制作の相談をする