「LPの基本構成って結局どうなってるの?」
「LPを作りたいけど制作会社はどんな要素を書き出しているの?」
LPという存在は知っているし、イメージもつくけど実際にどうやって制作をしているのか分からないという人は多いです。
ランディングページ(※以降 LP)は、ユーザーを顧客に変えるための重要な役割を果たします。もちろん、LPの出来によってCVRにも大きな影響を与えます。
今回は、効果的なLPを構成するために制作会社が使っている基本構成と重要な要素についてご紹介いたします。
この記事を読めば、制作会社しか知らないLP作成のポイントを知ることができるでしょう。
\問題点がまる見え!無料サイト分析実施中/
プロに無料相談する目次
LPは、特定の目的に応じて訪問者に行動を促すために作成されるウェブページのことを指します。主な目的としては、商品やサービスの購入、問い合わせの獲得、会員登録などをしてもらうことです。
基本的には長めのページとして構成されることが多く、ページを跨がずに1ページのみで完結します。LPは読んでもらいたい順番通りにストーリーを伝えられるという特徴があり、toB、toCと活用される場面は多いです。
LPは、広告やSNSなどのリンクから直接訪問者を誘導し、ユーザーにとって重要な情報をシンプルかつ効果的に伝えることで、最終的なコンバージョンを目指します。
LP制作ではユーザーを誘導するために構成が非常に重要とされており、構成と内容の分かりやすさや見やすさを重視して作られます。
LPは構成が命といっても過言ではありません。基本的な構成は大きく3つ。これさえ覚えれば、あとは要素をLP内に足していくだけになります。
ファーストビューは、LPを訪れたユーザーが最初に目にする領域です。ここで興味を持ってもらえないと離脱につながってしまいます。
そのため、ユーザーが最も興味を持つ情報や、提供する価値を簡潔に伝えるキャッチコピーを配置します。また、ターゲットユーザーに向けた最適なCTAボタンを設置し、スムーズに次のステップへ誘導することも多いです。
LP構成において読者が最初に目にするファーストビューは、LPにとって一番重要であり、もっとも時間をかけるべきポイントだと言えるでしょう。
ボディは、LP構成の中心部分であり、ユーザーがなぜその商品やサービスを利用すべきかを理解するための情報を提供する場所です。
具体的には、製品やサービスの特徴、ベネフィット、ユーザーの課題解決にどう役立つかを説明します。この部分で興味を持ってもらい「興味がある」→「実際に使いたい!」という風な心理状態を作り上げることが重要です。
そのためにも、顕在化されているニーズだけでなく、潜在的なニーズにもアプローチする必要があります。こういった内容を的確に出していくためにも、事前にリサーチをしっかりとして、ユーザー理解を深めておくことが大切です。
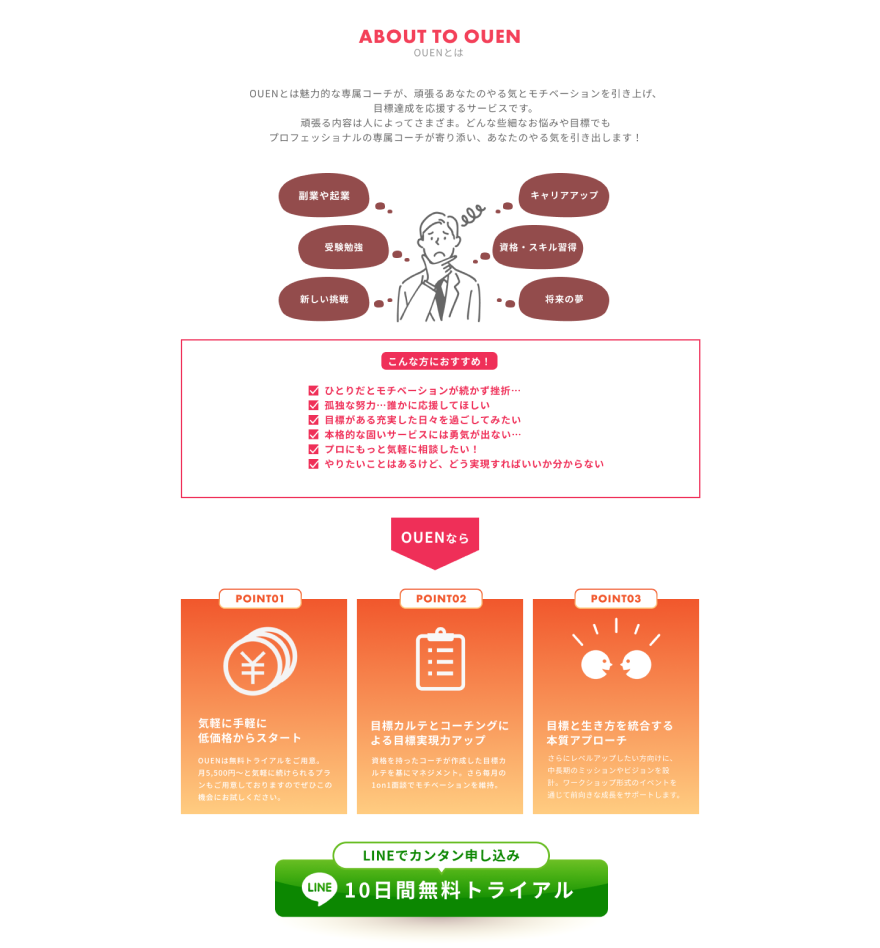
伴走LPのボディ部分では、AIを活用した定量分析と人的な定性分析を用いたLP制作の流れや効果を強調しています。
クロージングはLP構成の最終段階で、ユーザーに行動を促すエリアです。明確なCTAを用いて、購入や問い合わせ、資料請求などの行動を促します。
この訴求方法にも多くの種類があり、業界やターゲットの性質に合わせて変えていきます。明確なメリットがあるとクリックをしてもらいやすくなったりするため、念頭に置いておきましょう。
StockSun株式会社が運営する「伴走LP」では、LPの基本構成に沿いながらもターゲットに合わせて柔軟に訴求方法を変えています。
今なら初期費用50%OFFで、かつLP作成まで実質無料でご案内ができるため、お気軽にご相談ください。
\CVR爆上げ!?売上2倍!?/
【無料】LP制作の相談をするLPの構成において重要な要素を全部で7つピックアップしました。LP制作会社では、これらの要素を上手く盛り込むことで、効果的なLPを作成しています。
書いている要素を入れるだけではなく、制作会社独自のノウハウで記載することで成果を大きく左右します。
LP構成に必要な要素としてキャッチコピーや画像は非常に重要です。ユーザーの中にはここで離脱してしまう人も多く、簡潔にかつ分かりやすく作成をする必要があります。
数字を入れることで、具体性が上がり分かりやすくなるため、どんな訴求をするかをしっかりと考えましょう。
キャッチコピーは、ユーザーに強く響くフレーズである必要があります。同時に共感や想起をさせることができるとベストです。
そのためにも商品やサービスのベネフィットを端的に伝え、同時にその価値を感じさせる文章にします。売れているLPでは、この部分のコピーを考えるだけでも100案以上から精査して決めるということも珍しくありません。
「伴走LP」のキャッチコピーは、AIとプロのマーケターによる最適なLP改善を訴求しています。
アイキャッチ画像は、サービスのベネフィットを視覚的に伝える要素です。伝えたいポイントを押さえて、視覚的に内容を分かりやすくするまとめることが一般的と言えるでしょう。
画像の選定においては、ユーザーの関心を引き、サービスの利便性や効果を視覚的に伝えるものを使用します。扱う商材によっては安心感を与えるためのものや、緊急性を煽るようなLPも存在します。
ファーストビューにはCTAボタンを配置し、ユーザーに次のアクションを促します。CTAにもさまざまあり、ちょっと動くようなものや目立つようなデザインになっているものなどLPによって大きく分かれます。
心理学に基づいたアプローチで、ちょっとしたテクニックになりますが覚えておいて損はないでしょう。
ファーストビューにCTAを設置することで、今すぐアクションを起こしたいユーザーの取りこぼし防止につながります。
導入文は、LP全体の概要を説明し、ユーザーが続きを読みたくなるように構成します。この段階でユーザーの興味を引くことが重要です。
まずは訪問したユーザーがどんな悩みを持っているのかという部分にフォーカスして、共感することで「このLPが自分に合っている!」という認識を持たせます。
この悩みの部分を解決するというのがLPでは大切になるため、サービスの概要やメリットを簡潔に伝え、続きを読み進める意欲を高める構成を作成します。
ボディ部分では、商品やサービスの詳細を具体的に記載します。どんな内容で、なぜ悩みを解決できるのかという部分を具体的に説明していくことで、ふわっとしているイメージをリアルなものに固めていきます。
できるだけ細かく、説明のし忘れがないように網羅的に記載していくことで、サービスを利用した際の想起ができるようになるフェーズです。
伴走LPでは、AIとマーケターによるLP改善プロセスや月1回の改善レポートなど、提供する内容を詳細に紹介し、サービスの信頼性を伝えます。
\CVR爆上げ!?売上2倍!?/
【無料】LP制作の相談をする実績やお客様の声は、ユーザーに対して信頼感を与える重要な要素です。
実際の改善例や顧客の成功事例を通じて、サービスの効果を証明し、ユーザーに安心感を提供する構成を組み込む必要があります。
掲載する情報はできるだけ具体的に書いてあるものや、悩みの母数として多いものを選定すると参考になりやすいです。また、顔出しができるのであれば、顔も一緒にの掲載することで信頼につながります。
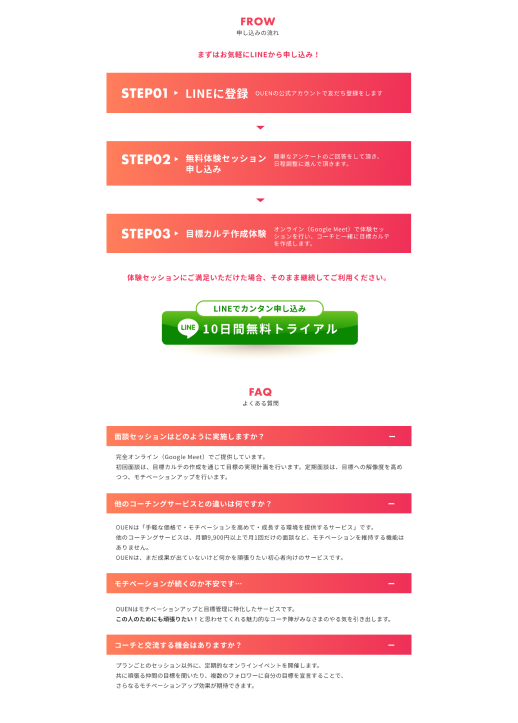
クロージングの一環として、Q&Aやサービス導入の流れを掲載することで、ユーザーの疑問を解消します。
よくある質問と回答、サービス導入までの具体的な流れを示し、ユーザーが安心して問い合わせや申し込みに進めるようにする工夫が必要です。
よくある質問にはボディ部分で説明しきれなかったことや、よくある解約に関してなど不安要素を解消する部分でもあります。
最終的な行動を促すために、入力フォームを設置します。シンプルで入力しやすいフォームを配置し、ユーザーが手軽に情報を送信できるように設計していきます。
入力する項目数はできるだけ少ない方が、心理的なハードルは下がると言われています。
LPの構成やデザインが完璧でも、入力フォームが悪いとCVRを大きく悪化させる原因になるため、プロに任せると安心です。
StockSun株式会社が運営する「伴走LP」ではこれらの要素を網羅したLPを作り込んでいきます。無料での相談も行っているため、要素の中でピンポイントで悩んでいることなどがあればご相談ください。
\CVR爆上げ!?売上2倍!?/
【無料】LP制作の相談をするLPを構築する前には、前段階としてワイヤーフレームを作成する工程があります。
ワイヤーフレームを事前に作成することによってLPの全体像がつかめるようになり、作成時のイメージが掴みやすくなります。スムーズに進めるためにもワイヤーフレームを作成する段階は重要です。
ワイヤーフレームを作成する工程は大きく2段階あります。
LPのレイアウトを作成する場合は、ユーザーがスムーズにLP内を移動できるように設定することがポイントです。ユーザー目線に立って、どういった心理状態で見るのかを客観視する必要があります。
また、どういった流れで興味を持ってもらって、最終的に申し込んでもらうかもこの段階で大まかに決めておきましょう。
レイアウトは競合や理想とするLPを参考にしながら進めると分かりやすいのでおすすめです。
レイアウトの枠組みに要素を適切に配置することで、LP全体の統一感と効果を高めます。要素を配置するにあたって、心理学や業界の傾向なども考慮すると、より効果的なLPを作成することができるようになります。
そのため、LP制作会社などのプロフェッショナルに頼むことが、最短で成果の出せるLPを作成することにつながることが多いです。
LPの作成といっても、いきなり書き出すわけではありません。LPの制作会社ではKGI・KPIから検討して、逆算しながらLPの作成を行います。
素材の準備度合いによって多少の入れ替わりはありますが、LPの作成の流れは大きく7ステップに分けることができます。
StockSun株式会社が運営する「伴走LP」は月額5万円~KPIの策定から制作までを行うことができます。相談しながら進めるため、現実可能なラインを見極めて一緒に進めることが可能です。
\CVR爆上げ!?売上2倍!?/
【無料】LP制作の相談をする効果を最大化するLP構成を設計するには、目標となるKGIやKPIを明確に設定することがスタートになります。どのくらいのCVが必要なのか、そのためにどのくらいのインプレッション数があればいいのかなど、KGIに合わせたKPI設定を行います。
KPIに基づいた効果的なLP改善を繰り返していく中で、ベストなLPに仕上げていくことがLP制作のゴールとも言えるでしょう。
ターゲットとなるユーザーを明確にするため、ペルソナ分析は欠かせません。どんな属性で、どんなデザインを好むのか、顕在ニーズや潜在ニーズもここで洗い出します。
ターゲットユーザーに最適化されたコンテンツを提供するためのペルソナ分析を徹底して行うことが重要です。
ペルソナによってLP構成も大きく変わるため、できる限り詳細にかつ正確に洗い出すことを心がけましょう。
ワイヤーフレームの段階で、LPの全体構成を考え、ユーザーが自然に行動を起こせるレイアウトを決定します。
クリエイティブなどの制作はこの段階では行いませんが、大体どんな内容のクリエイティブを挿入するのかは決めておいた方がスムーズに進みます。
箇条書きなどで要点をまとめておくと、完成後の流れやユーザー目線での見直しができるようになるためおすすめです。
ライティングは、LPのコンテンツを具体化する重要なフェーズです。構成にそって的確な訴求を行うライティング能力が求められます。
この段階でクリエイティブである画像も作成しましょう。ステップ⑤のデザインと平行にはなりますが、全体のバランスを考えながら作成すると完成時の違和感もなくなります。
LPの場合は画像化してしまうことも多いため、画像の中でどうライティングするのかというイメージ力も求められます。
LPはユーザーの目に入りやすいデザインを制作することで読了率も上がり、効果的にLPの目的を達成します。
そのためLP制作会社を選ぶ際にも、おしゃれなデザインだけでなく「CVRの高いデザインかどうか」のジャッジも必要です。
ステップ②で作成したペルソナと見比べながら、最適なデザインを構築していきましょう。
LPのデザインまで完成したら、あとはデザインに合わせたコーディングを行い、実際のLPを構築します。
LPは運用しながらデザインや構成の修正を行う必要があるため、編集しやすいコーディングを組めるかどうかはあらかじめ相談しておきましょう。
修正することを想定しながら、構築すると後々のLP運用がしやすくなります。
LP公開後も継続的に効果を高めるための最適化(LPO)が必要です。
修正はヒートマップ分析などでデータを基に定期的に行っていくことが理想です。そのため、LPを制作して終わりではなく、中長期的にどう改善していくかも含めて伴走してくれる制作会社を選ぶ必要があります。
YouTubeでもLPの制作手順やポイントを解説しているので、ぜひ見てみてください。
StockSun株式会社が運営する「伴走LP」は、伴走というだけあって、中長期的にLPの改善を行う想定でお付き合いしていきます。
こだわりポイントや独自の強みを活かしたLPを制作することもできるため、まずは無料のご相談からお問い合わせください。
\CVR爆上げ!?売上2倍!?/
【無料】LP制作の相談をするLP構成を作成する際には、ユーザー視点を忘れず、メリットをわかりやすく伝えることが重要です。
ユーザーに共感される内容を提供することで、高いコンバージョンを実現することができます。
複雑な情報は避け、要点を簡潔に伝えることでユーザーの理解を助けます。
LPは読者が理解できない・難しいと感じてしまうと、すぐに離脱されてしまいます。構成とライティングで要点をわかりやすく説明するちからが求められます。
ABテストにより、最適な構成を見つけ出すことで、CVRを最大化できます。データに基づくテストを実施し、継続的な改善を行う必要があります。
LPの構成作成では、入れるべき要素も多いですが、ただ単に要素を盛り込めば良いLPができるかと言われるとそうではありません。
LPの構成を作成する際に注意すべき点も多くあります。ここでは、特に注意すべき点を7つご紹介します。
LPと広告内容の一致は、ユーザーの信頼感を高める重要なポイントです。せっかく広告を経由して見てくれてもLPの内容と一致しないとすぐに離脱につながってしまいます。
そうなると広告費もムダになってしまうため、広告とLPの連動を意識し、最適なメッセージを提供することを心がけましょう。
広告文を設定する場合はLPを見ながらいくつかのパターンを検証することをおすすめします。
LPはターゲットに応じてアプローチを変えることで、効果的な訴求ができるようになります。
BtoBでは「投資」的な意識を持って作成することで、使用する利益があると判断してくれることにつながります。投資に対してどのくらいの効果が見込めるかを重点的にアピールしましょう。
BtoCの場合は「消費」を意識することで、LP内で購買までを完結させることができます。このようにターゲットによって意識して作り込む部分が変わってくる点は念頭に置いておくことが必要です。
事前リサーチは、ユーザーに最適化されたコンテンツを提供する上で欠かせません。事前リサーチが不十分のままLPを制作してしまうと、効果の出ないLPになってしまいます。
LP制作会社に依頼すると運用だけでなく、構成から練ってくれるため、不安な場合はスポットでの対応も検討しましょう。
ABテストの繰り返しでLPの精度を上げることは、LP制作をしていく上では常識となっています。データを基にした改善を行い、CVR向上を目指すことでLPがブラッシュアップされていき、そのページだけでも大きな成果を生み出すことが可能です。
どこを変えたらどういった数値になったのかを記録して、着実に成果の出るLPに仕上げていくことが大切です。
他社との差別化を意識したLPや構成を作成する必要があります。独自性を保つことが、信頼性と効果を高めるポイントです。
LP制作会社に依頼するとこういった点も考慮してくれるため、著作権などの心配はありません。
ただ、構成やデザインを焼き増しして利用している、料金が安い業者などは注意が必要です。
法律や規定に配慮することは、LP制作において重要です。法的規範に基づき、安心して利用できるLPを制作しないと後々トラブルに巻き込まれかねません。
薬機法などで心配な方は、制作会社に依頼するか専門家に見てもらうようにすると安心です。
事前に法律に抵触しないかはよくチェックしておきましょう。
LPは改善をしていくことで、最大の効果を発揮します。最初から上手くいくことはほとんどありません。あったとしても、改善を加えることでより良い成果に結びつくことが多いです。
改善案が出たらすぐに修正を行えるような設計にしておくと、修正の工数が大幅に減り、機会損失も少なくて済むようになります。
効果的なLP構成はユーザーに響くメッセージを届け、行動を促すために必要です。LPひとつで売上や成約率は大きく変わってきます。
制作自体は誰でもできますが、構成やちょっとしたポイントを詰め込むことで全く違うLPができるものです。
事前の準備からしっかりと行い、KGI、KPIを見失わないように改善を繰り返していきましょう。
もし、LPの制作に迷ったら、スポットでも専門家に相談することをおすすめします。
StockSun株式会社が運営する「伴走LP」は月額5万円~運用のお手伝いを行うことができます。
今なら初期費用50%OFFで、かつLP作成まで実質無料でご支援いたします。今すぐ行動を起こして事業を拡大させましょう!
\CVR爆上げ!?売上2倍!?/
【無料】LP制作の相談をする